IMPORTANTE! O tutorial é iniciado para o cliente com plano de Revenda de hospedagem Plesk.
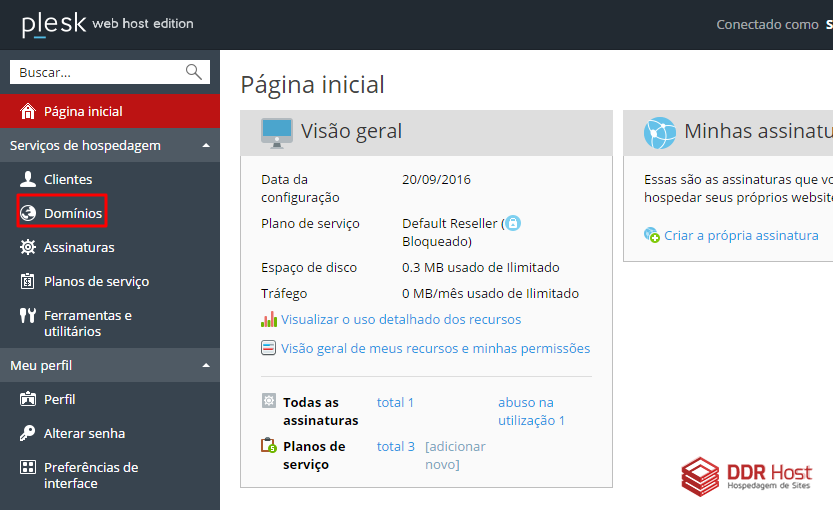
(PASSO 1) Acessando o seu painel de controle Plesk, clique no menu esquerdo DOMÍNIOS.

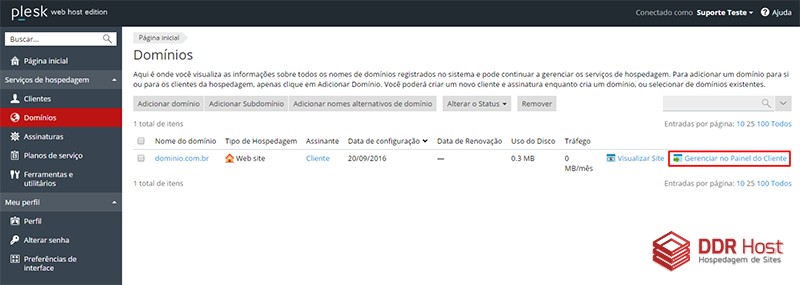
(PASSO 2) Depois na página da direita, clique no link GERENCIAR NO PAINEL DO CLIENTE no domínio desejado.

IMPORTANTE! A partir deste passo, será iniciado o tutorial para a área do cliente de Hospedagem.
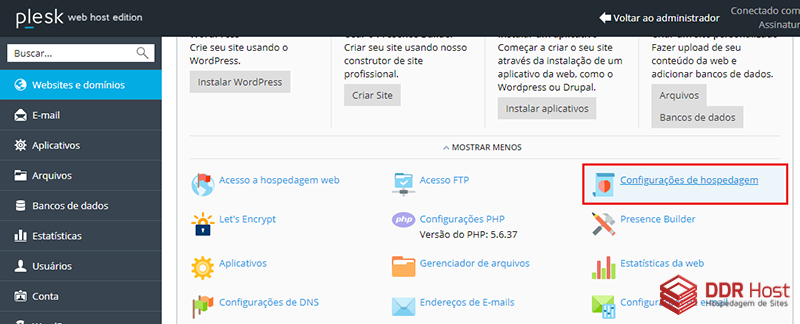
(PASSO 3) Após acessar o painel de controle Plesk, localize o botão escrito CONFIGURAÇÕES DE HOSPEDAGEM.

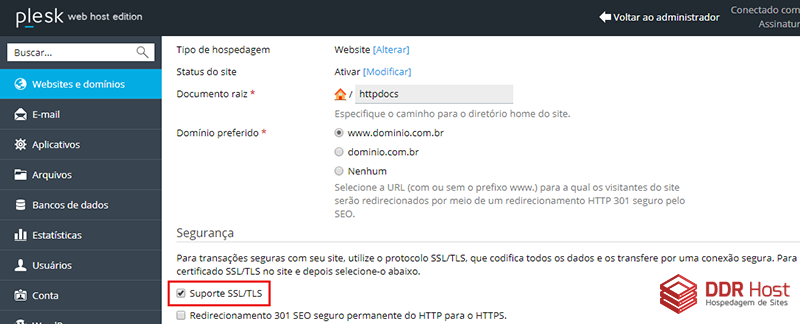
(PASSO 4) Nesta página, habilite a opção "Suporte SSL/TLS".

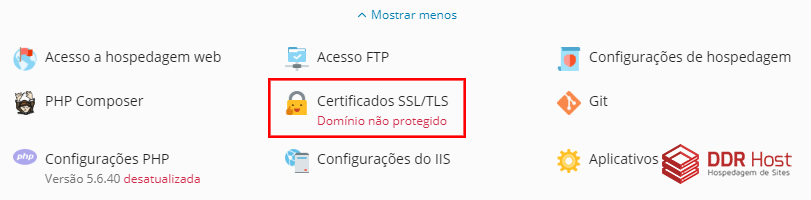
(PASSO 5) Retorne a página inicial do painel de controle Plesk e clique no ícone CERTIFICADOS SSL/TLS.

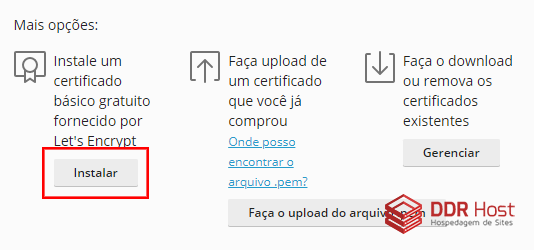
(PASSO 6) Na página exibida clique no botão cinza escrito INSTALAR.

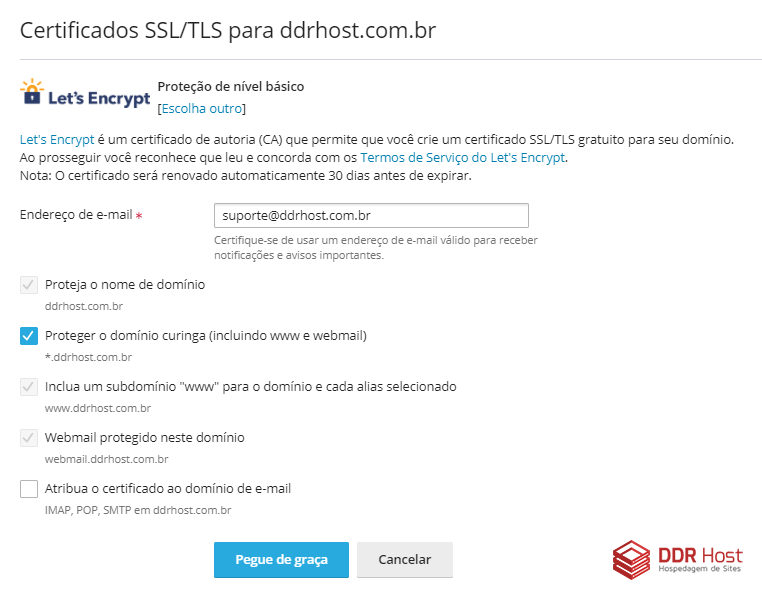
(PASSO 7) Na página do Lets Encrypt digite o seu endereço de e-mail para receber qualquer notificação de falha ou de renovação automática do certificado SSL, marque a opção "Inclua um subdomínio 'www' para o domínio e cada alias selecionado" e clique no botão PEGUE DE GRAÇA. Caso queira instalar um certificado SSL em todos os subdomínios marque também a opção "Proteger o domínio curinga (incluindo www e webmail)".

Pronto! Seu certificado SSL foi instalado com sucesso.
IMPORTANTE¹: Caso instale o certificado SSL em um domínio que tenha o Wordpress ou qualquer outro CMS semelhante, não se esqueça de alterar a URL nas CONFIGURAÇÕES do mesmo para utilizar o HTTPS em vez do HTTP, assim o uso do HTTPS nas páginas será forçado e os acessos estarão seguros.
IMPORTANTE²: Você poderá forçar o acesso a todas as páginas de seu site (Site simples ou CMS) para utilizar o HTTPS seguindo este tutorial: https://cliente.ddrhost.com.br/knowledgebase/291/Como-forcar-o-meu-site-para-abrir-com-HTTPS-no-navegador.html
IMPORTANTE³: Para que o HTTPS seja exibido na cor verde em seu navegador, todos os elementos existentes no código-fonte do seu site deverão ser alterados de HTTP para HTTPS, inclusive links de páginas, imagens, arquivos em JS/CSS, entre outros.
